
ECharts GL
ECharts-GL 提供了 3D 绘图、地球可视化和 WebGL 加速功能。

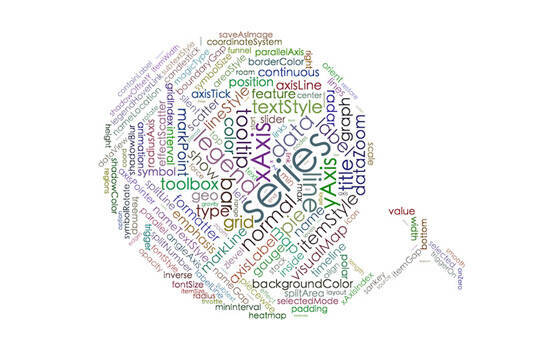
词云
词云图可以将文本以不同的大小和颜色进行布局。您也可以使用图片作为蒙版。

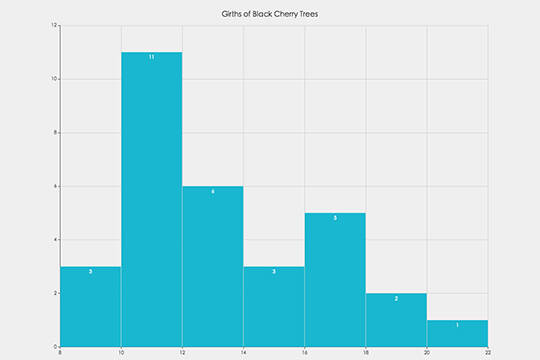
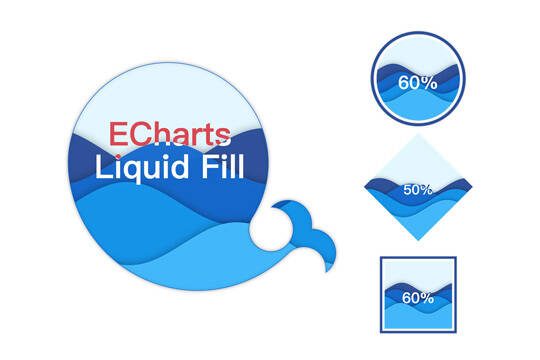
水球图
水球图是一种适合呈现单个百分比数据的图表,支持多重水波和动画效果。

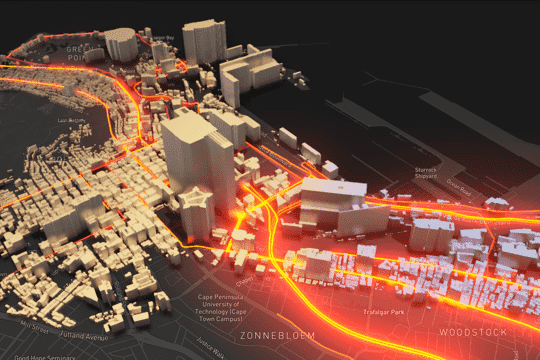
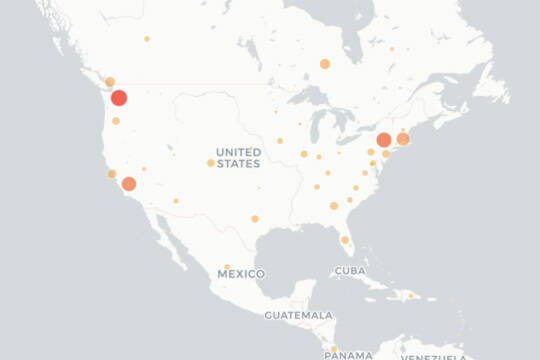
谷歌地图
用于 ECharts 的谷歌地图扩展,可用于显示散点图、线图、热力图和饼图等可视化图表。

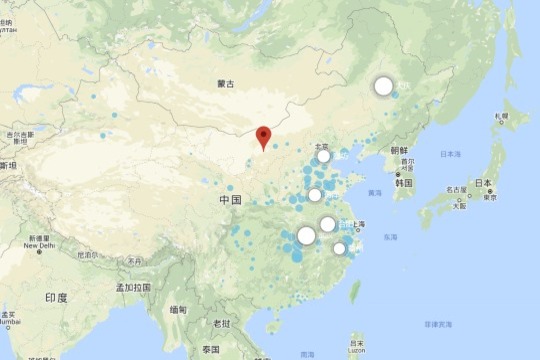
Leaflet 地图
用于在 Leaflet 上进行数据可视化的 ECharts 扩展。

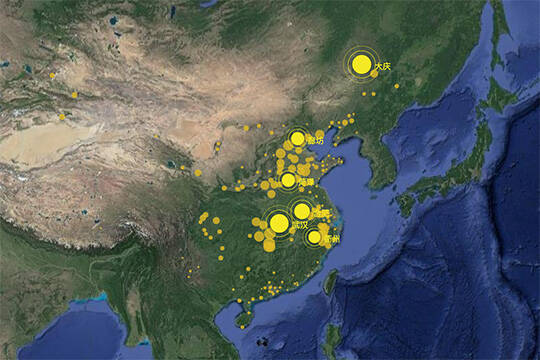
Mapbox 地图
Mapbox 地图与 ECharts 的结合。

ArcGIS 地图
ArcGIS 地图与 ECharts 3 的结合。

angular-echarts
用于 ECharts 的 AngularJs 绑定。

echarts-ng
使用 Angular 将 ECharts 封装为指令。

ng-echarts
用于 ECharts 3 的 AngularJs 版本。

vue-echarts
用于 Apache ECharts 的 Vue.js 组件。

vue-echarts
在 Vue.js 应用中使用 ECharts 的自定义指令。

echarts-middleware
在 Vue 中优雅高效地使用 ECharts。

echarts-for-react
用于 React 包装的 Apache ECharts 组件。

react-echarts
ECharts + React。

re-echarts
ECharts + React。

pyecharts
Python ECharts 绘图库。

echarts-python
使用 Python 生成 ECharts 配置项。

krisk
Krisk 将 ECharts 引入 Python,并提供有用的统计交互式可视化工具。

Rails Charts
Rails Charts 提供了一个 Ruby gem,使得在 Ruby on Rails 应用中能够使用 ECharts。

echarty
一个轻量的 R/Shiny 接口,涵盖 ECharts 的全部功能。

recharts
recharts 提供了 ECharts 的 R 语言接口。

recharts
一个 ECharts 的 R 语言接口。

ECharts2Shiny
用于将 ECharts 的交互式图表插入到 R Shiny 应用中。

ECharts.jl
用于 ECharts 3 可视化库的 Julia 包。

purescript-echarts
用于 ECharts 库的 Purescript 绑定。

iOS-Echarts
这是一个用于 iOS 和 Mac 应用的高度可定制的图表控件,基于 ECharts 2 构建。

ECharts-Java
这是一个 ECharts 2 的 Java 版本,实现了与 ECharts 所有 JSON 结构相对应的 Java 对象。

EChartsSDK
ECharts .NET 类库,从 ECharts Java 类库移植而来。

Echarts-PHP
一个作为 ECharts 包装器的 PHP 库。

flutter_echarts
一个以响应式方式使用 ECharts 的 Flutter 小部件。