特性
Apache EChartsTM 是一款开源的 JavaScript 可视化库,针对 PC 和移动设备进行了优化。ECharts 兼容包括 IE9/10/11、Chrome、Firefox 和 Safari 在内的大多数现代网络浏览器,并使用图形渲染引擎 ZRender 来创建直观、交互式且高度可定制的图表。
丰富的图表类型
ECharts 支持折线图、柱状图、散点图、饼图、K线图、用于统计的盒须图、用于地理信息可视化的地图、热力图、路径图、用于关系数据可视化的关系图、矩形树图、旭日图、用于多维数据可视化的平行坐标系,以及漏斗图和仪表盘。使用 ECharts 可以轻松地将这些可视化类型组合起来。
除了内置的图表类型,ECharts 还提供了自定义系列,供用户创建更特定的图表类型。使用时,只需传入 renderItem 回调函数,并根据数据返回您希望绘制的任何图形元素即可。ECharts 支持原生交互,因此无需进一步配置。
ECharts 经过了高度优化,但如果默认包的大小对您来说太大,您可以通过在线构建工具选择所需的图表类型和组件进行下载。
多种数据格式,开箱即用
从 ECharts v4.0 开始,内置的 dataset 属性支持不同的数据格式,包括二维表、键值对象等。使用 encode 属性可以轻松修改数据映射结构。这使得开发图表更加直观,节省了通常用于编写数据转换算法的时间。它还节省了内存,因为不同的组件可以依赖一个数据集而不是多个副本。
ECharts 支持 TypedArray,与标准数组相比,它使用的内存更少,并且在垃圾回收方面表现更好。对于更大型的数据可视化,TypedArray 显著提高了性能。
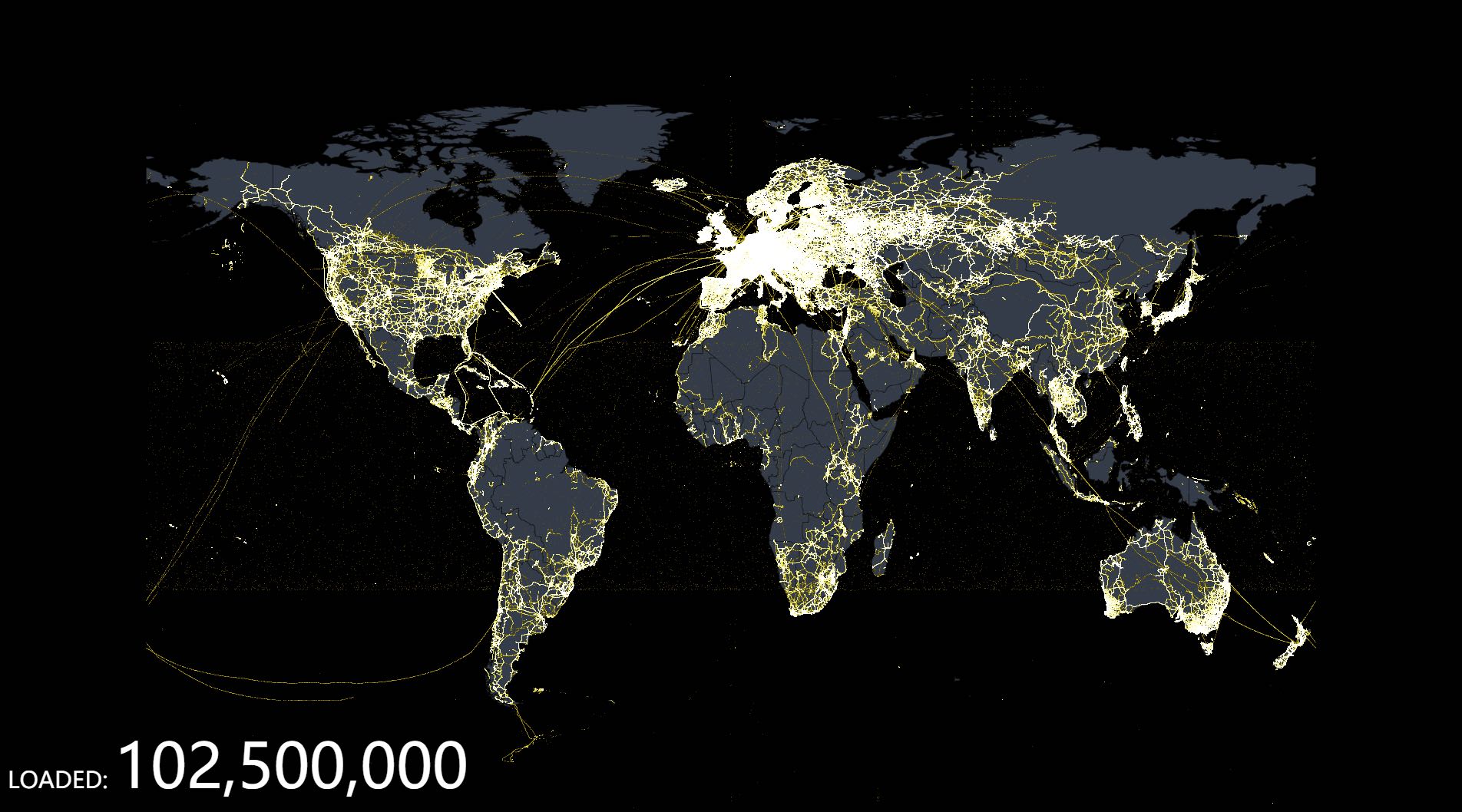
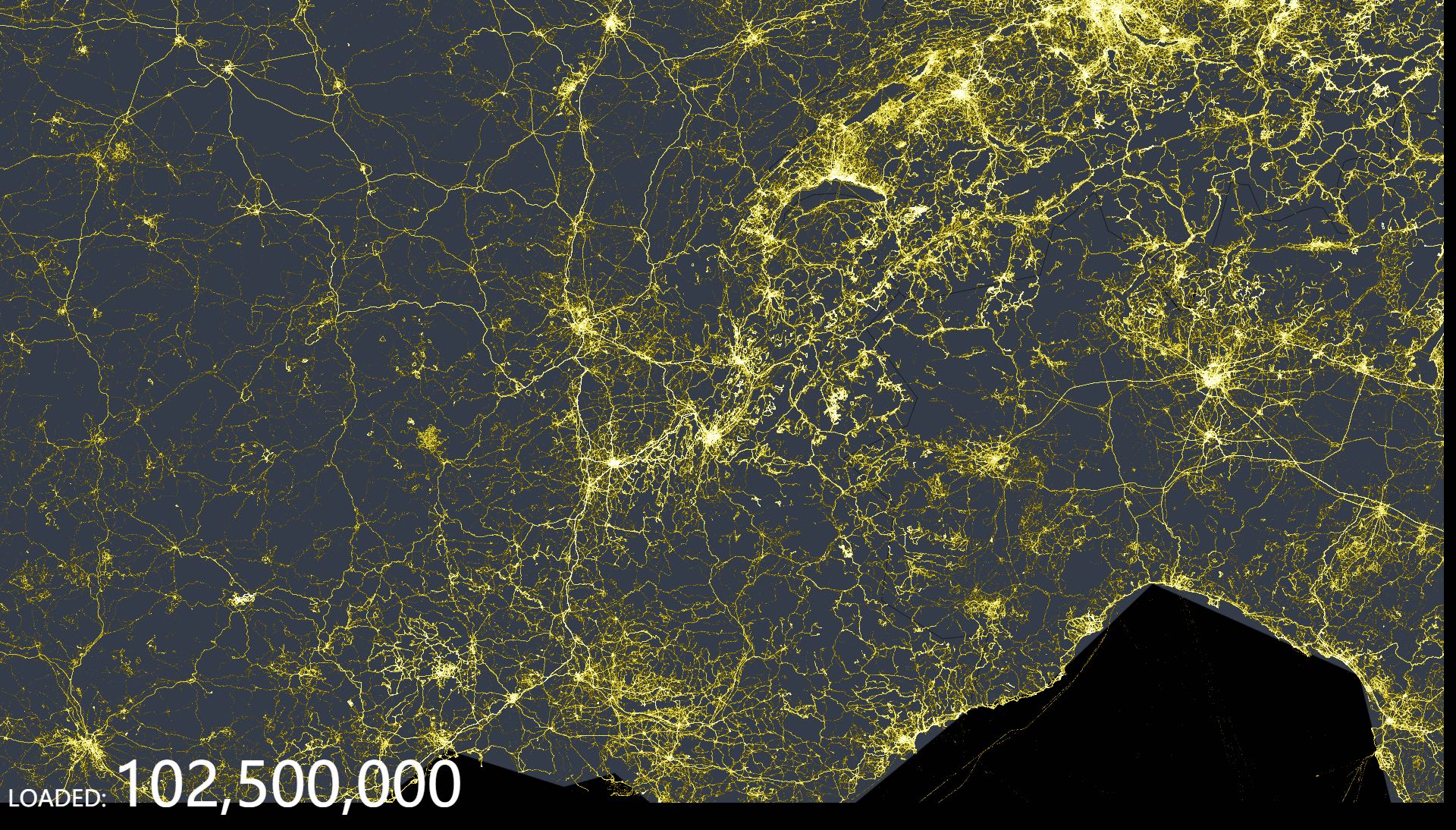
大规模数据显示
ECharts v4.0 的增量渲染技术和其他优化使其能够可视化数百万个数据点。即使在这些大规模的可视化中,缩放和平移等交互操作仍然表现良好。
使用如此多的数据点通常会非常占用内存。ECharts 从 v4.0 开始支持流式数据,允许您使用 WebSocket 渲染尽可能多的数据。即使完整数据集尚未加载,也可以渲染数据。



移动端优化
ECharts 针对移动端交互进行了精心优化,例如在小屏幕上的缩放和平移。PC 用户仍然可以使用鼠标滚轮来执行相同的交互。
打包工具使得 ECharts 在移动端的包大小很小,可选的 SVG 渲染引擎进一步减少了内存使用。
多种渲染方式和跨平台支持
ECharts 支持使用 Canvas、SVG(v4.0+)和 VML 元素进行渲染。VML 兼容旧版本的 IE;SVG 减少了移动设备上的内存开销;而 Canvas 可以轻松处理大数据可视化和特殊的渲染效果。
除了 PC 和移动浏览器,ECharts 还可以与 Node 上的 node-canvas 一起使用,以实现高效的服务器端渲染(SSR)。自 v4.0 起,它还支持微信小程序。
社区贡献者还为各种编程语言开发了扩展,例如用于 Python 的 pyecharts、用于 R 的 echarty 和用于 Julia 的 ECharts.jl。
凭借我们广泛的平台和编程语言支持,ECharts 让开发者能够专注于可视化,而不是技术细节。
交互式数据探索
交互是理解数据的关键。在初始视图中,ECharts 提供了一个可以进行缩放、平移和筛选的概览,以提供更精细的信息。
可以启用可选组件以进一步增强交互性。图例、视觉映射、数据区域缩放、提示框、刷选和其他即用型组件允许用户在多个维度上与数据进行交互。
多维度数据支持
ECharts 3 增强了对多维数据的支持。除了常见的多维数据可视化元素,如传统散点图的平行坐标系,输入数据也可以在多个维度上进行渲染。借助视觉映射组件 visualMap 提供的直观功能,可以将不同维度映射到颜色、大小、透明度、阴影等。
动态数据
底层数据集的变化将实时反映在图表上。实现动态数据很简单,只需像往常一样导入数据,ECharts 就会自动找到两组数据之间的差异,然后使用适当的动画来表示数据变化。时间轴组件还可以在其他时间维度上呈现数据。
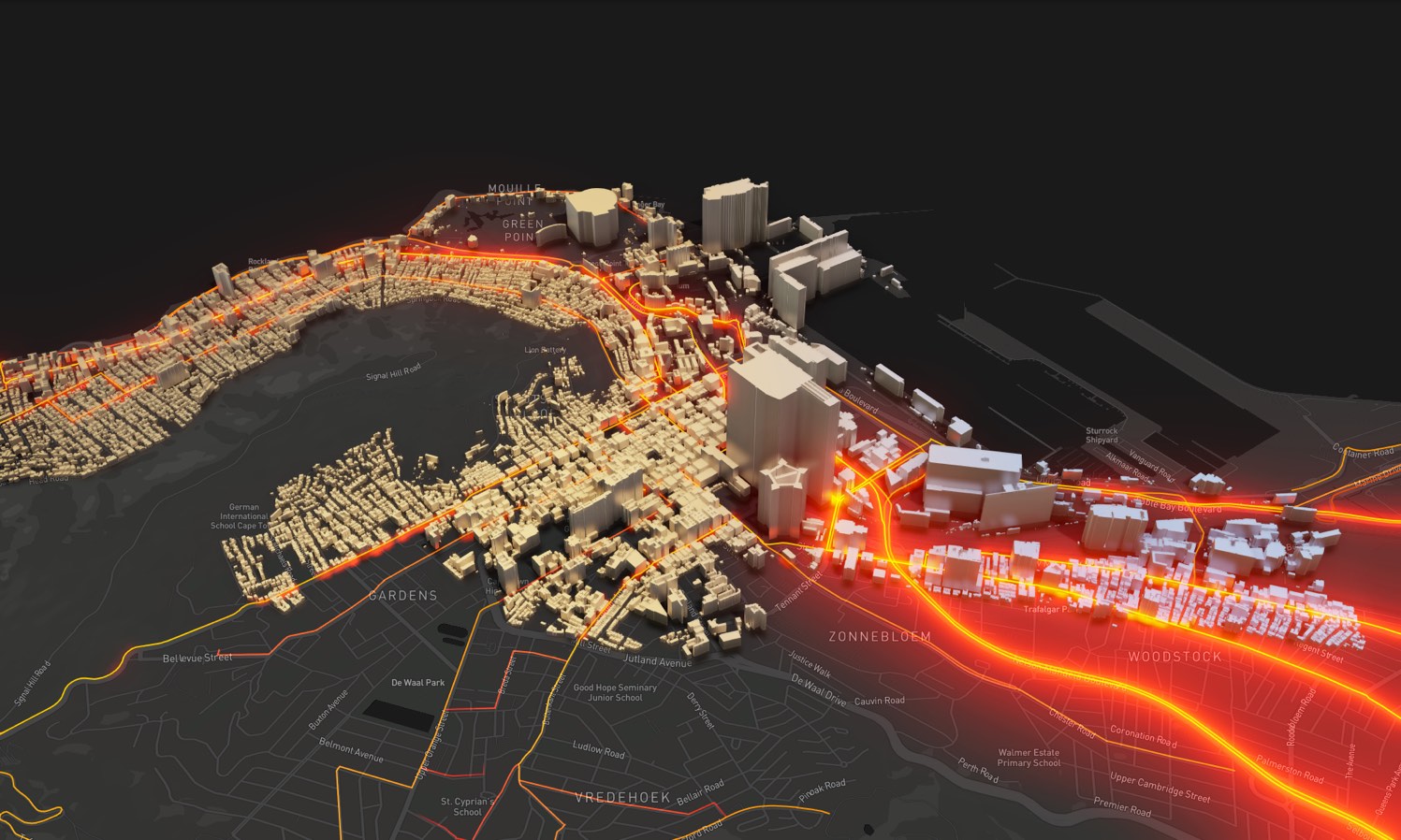
特效
ECharts 为所有数据类型(无论是点、线还是地理数据)的可视化提供了引人注目的特效。
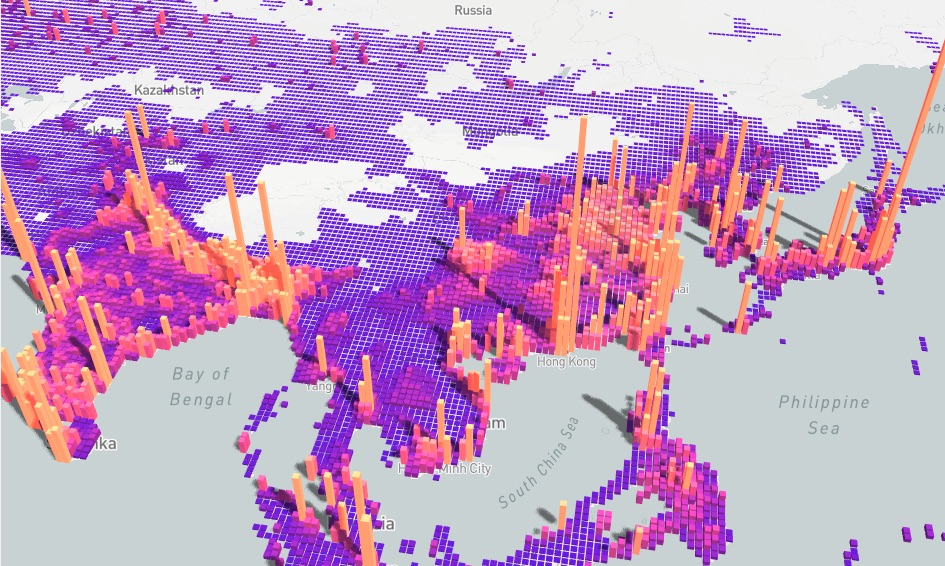
使用 GL 实现更强大的 3D 可视化
ECharts 甚至允许您在 VR 和其他大屏幕场景中进行 3D 可视化。基于 WebGL 的 ECharts GL 让您能够像渲染其他 ECharts 组件一样轻松地渲染 3D 地球、建筑物和人口分布直方图。此外,只需几行配置更改,简单的配置项就能让您添加特效。




无障碍访问
当想到可视化时,我们自然会联想到所看到的东西,但查看还有其他维度。W3C 开发了无障碍富互联网应用套件(WAI-ARIA),旨在让更多残障人士能够访问 Web 内容和 Web 应用。
ECharts 4.0 遵循此规范,并支持根据图表配置项自动生成描述,使视障人士能够通过屏幕阅读器理解图表内容,从而让图表对所有人可用。